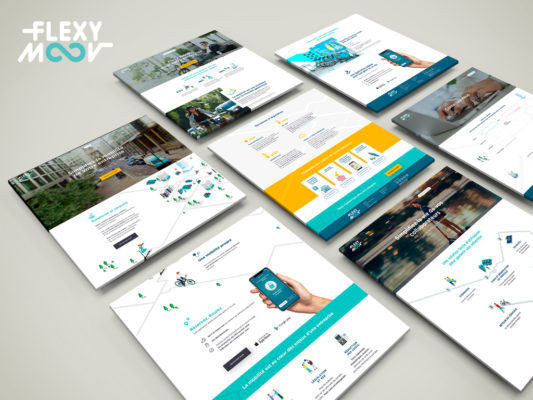
L’étude de marché a démontré que le site de notre client manquait l’innovation, de structure, ainsi que de fraicheur par apport aux sites concurrents.
Nous avons étudié l’expérience utilisateur dans son ensemble…
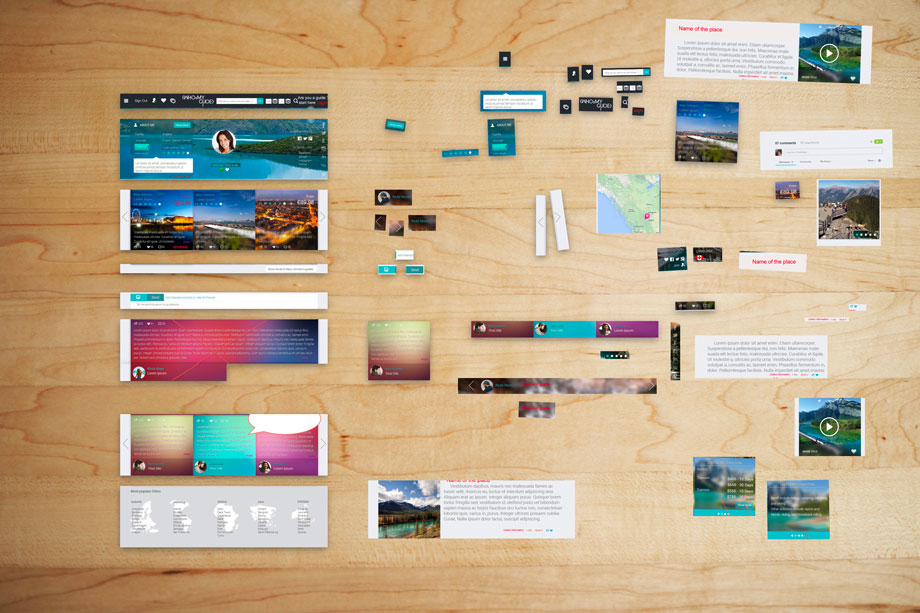
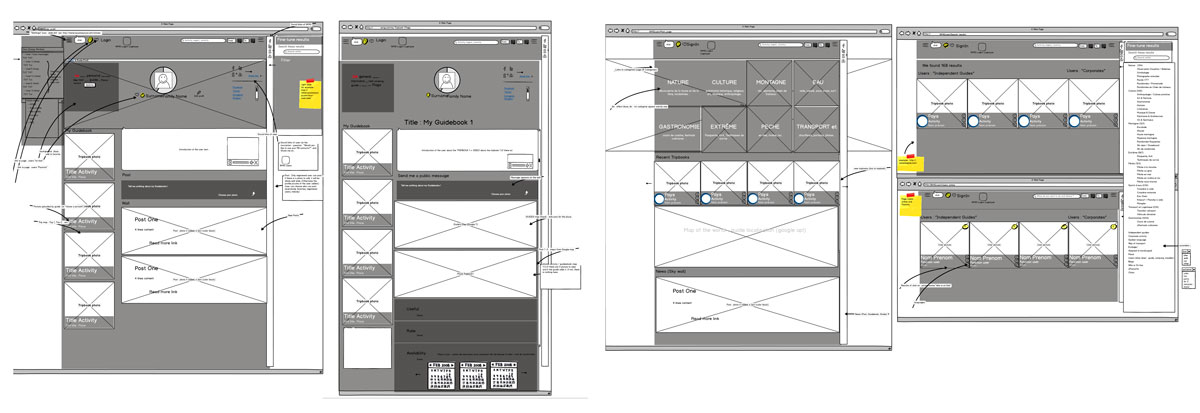
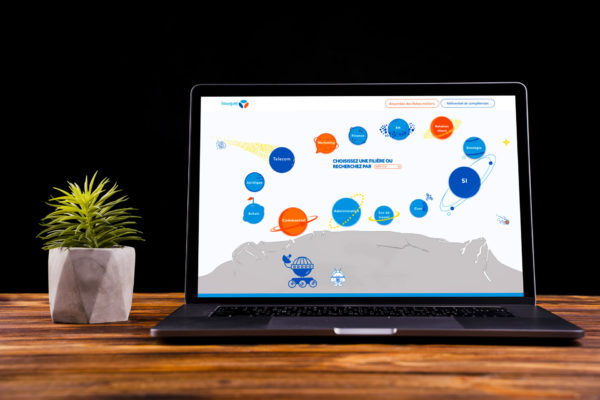
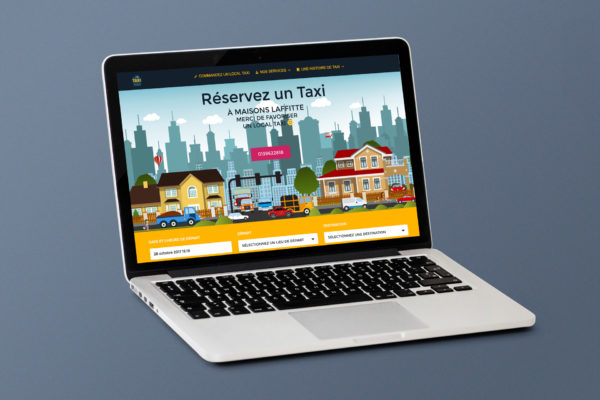
L’ARCHITECTURE
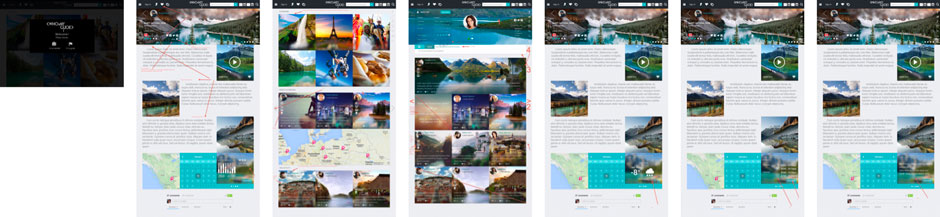
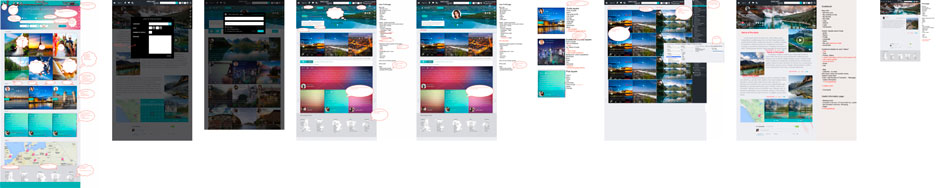
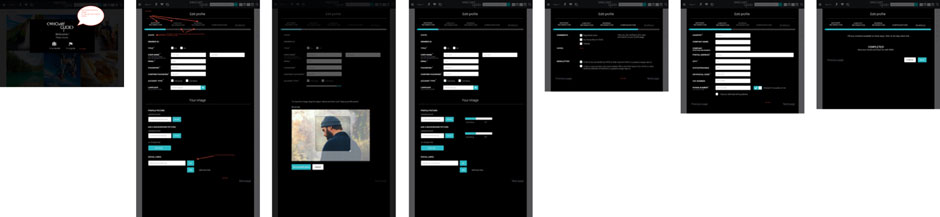
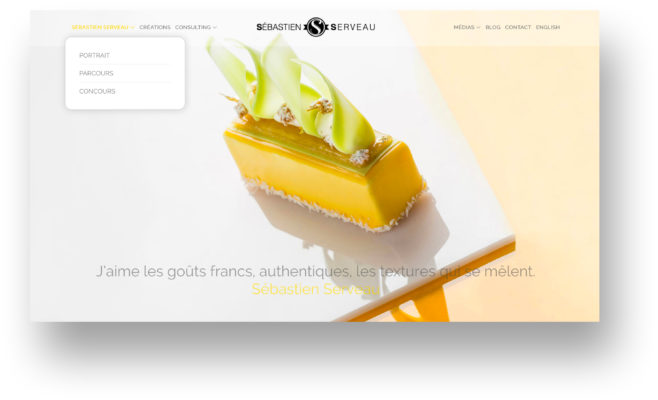
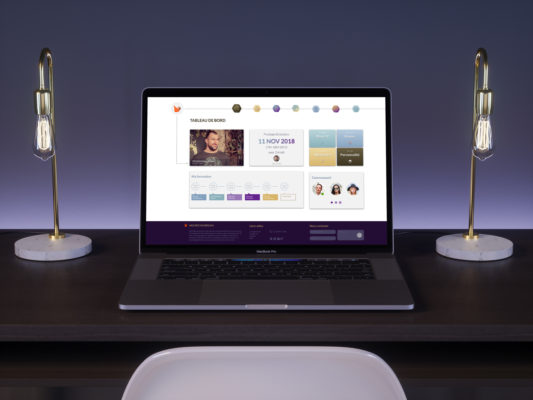
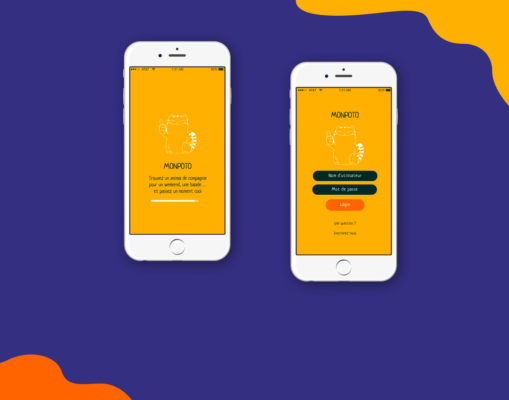
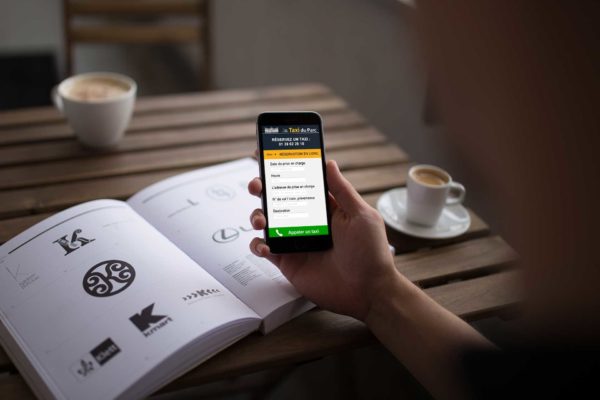
L’ INTERFACE
De nombreux utilisateurs nous ont dit qu’ils avaient des difficultés à utiliser les fonctionnalités ou ne parvenaient pas à trouver un outil pourtant existant.
Côté ambiance, le site était peu attrayant .
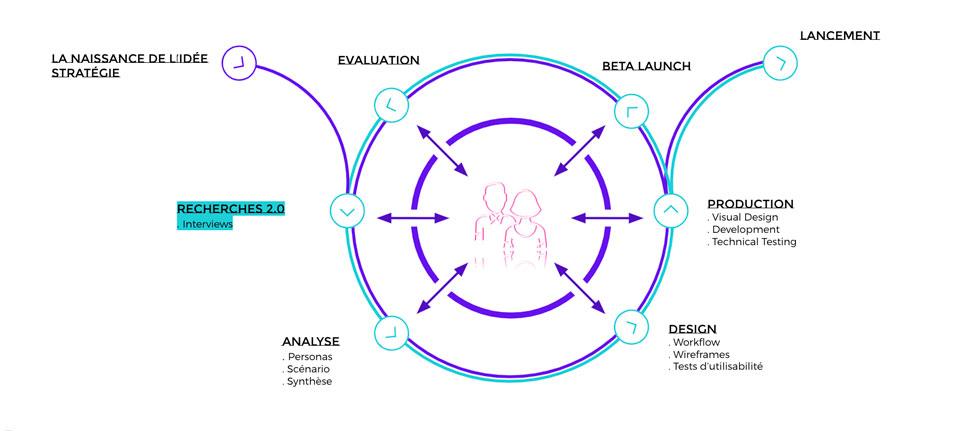
Qui sont nos utilisateurs ? Quels sont leurs besoins ? Comment utilisent-ils le service existant et à quel moment rencontrent-ils des difficultés ?
Il est essentiel d’obtenir toutes ces informations avant de procéder à la refonte pour s’assurer que l’équipe résout les bons problèmes et s’aligne sur les objectifs du projet.